Web Tasarım Tablo Yapısı Özelliği
Web Tasarım Tablo Yapısı Özelliği konulu bugünkü yazımızda orjinal web tasarımı yaparken tablo özelliklerini nasıl kodlayacağımız hakkında bilgi paylaşımı yapacağız. Web Tasarım Tablo Yapısı Özelliği XHTML tablo yapısı varsayılan olarak içerdiği metin, resim ve değişiğim öğelerin genişliğine göre otomatik olarak genişliklerini ayarlayacak şekilde tasarlanmıştır. Yani içeriğin eni arttıkça tablonun eni de artacaktır.
Bu esnek kullanışlı ve özgün yapı genelde tercihimiz olmakla beraber tablo genişliğinin sabit kalması isteyeceğimiz durumlarda olacaktır. Böyle durumlarda bu özellik ile beraber fixed değerini kullandığımızda tablomuzun genişliği sabit kalacaktır.
Örnek kodlar
<head>
<style type=”text/css”>
table.ex1 {table-layout:auto};
table.ex2 {table-layout:fixed};
</style>
</head>
<body>
<table class=”ex1″ border=”1″ width=”100%”>
<tr>
<td width=”5%”>10000000000000000000000000000000</td>
<td width=”95%”>10000000</td>
</tr>
</table>
<br/>
<table class=”ex2″ border=”1″ width=”100%”>
<tr>
<td width=”5%”>1000000000000000000000000</td>
<td width=”95%”>10000000</td>
</tr>
</table>
</body>
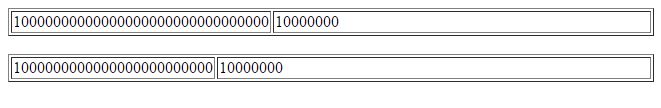
Yukarıdaki kod yapısıyla çalıştığımızda aşağıdaki tablonun oluştuğunu göreceksiniz. Kenarlıkları renklendirebilir, genişlik ve yükseklik değerleri verebilirsiniz. Tablo içi zemin rengi ve tablo içi yazılarına renk verebilir, punto ve büyüklük değerlerini de ekleyerek tasarlayabilirsiniz. İlerleyen günlerdeki örneklerimizde bunlara da yer vereceğiz.

Web Tasarım Tablo Yapısı Özelliği
Web tasarım tablo yapısı özelliği örneğimizi tamamladıktan sonra bir diğer örneğimize geçelim.
BOYUT ÖZELLİKLERİ (DIMENSION)
Öğelerin yükseklik ve genişlik değerlerini ayarlamakta kullanılır. height, width, max-height, min-height, max-width, min-width, özelliklerini kapsamaktadır.
YÜKSEKLİK (HEIGHT) VE
GENİŞLİK (WIDTH) ÖZELLİĞİ
Yükseklik (height) ve genişlik (width) özellikleri için auto, yüzdelik (%) ya da uzunluk için (pm,em… vb) değerlerinden herhangi biri kullanılabiliriz.
örnek kodlar,
<code>
<style type=”text/css”>
img.normal {height:auto};
img.buyuk {height:200px};
p.ebat
{
</style>
</head>
<body>
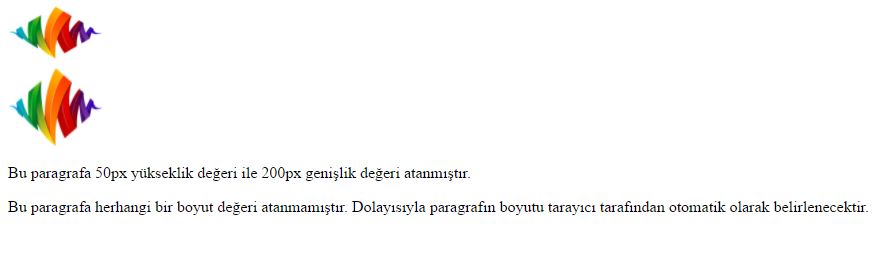
<img class=”normal” src=”logocss.gif” width=”95″ height=”84″ />
<br/>
<img class=”buyuk” src=”logocss.gif” width=”95″ height=”84″ />
<p class=”ebat”> Bu paragrafa 50px yükseklik değeri ile 200px genişlik değeri atanmıştır. </p>
<p> Bu paragrafa herhangi bir boyut değeri atanmamıştır. Dolayısıyla paragrafın boyutu tarayıcı tarafından otomatik olarak belirlenecektir. </p>
</body>
</code>

Web Tasarım Tablo Yapısı Özelliği
AZAMİ YÜKSEKLİK (MAX-HEIGHT)
AZAMİ GENİŞLİK (MAX-WIDHT)
Bir öğenin alabileceği azami yükseklik (max-height) ve azami genişlik (max-width) değerlerini ifade ederler. Bu özellikler için de auto, yüzdelik (%) yada uzunluk (px, em… vb) değerlerinden herhangi birini kullanabilirsiniz.
örnek kodlar
<head>
<style type=”text/css”>
p {max-height:100px;}
</style>
</head>
<body>
<p> bu paragrafın azami yüksekliği 100px olarak atanmıştır. </p>
</body>
<head>
<style type=”text/css”>
p {max-width:100px;}
</style>
</head>
<body>
<p> bu paragrafın azami genişliği 100px olarak atanmıştır. </p>
</body>
ASGARİ YÜKSEKLİK (MIN-HEIGHT)
ASGARİ GENİŞLİK (MIN-WIDTH)
Bir öğenin alabileceği asgari yükseklik (min-height) ve asgari genişlik (min-width) değerlerini ifade ederler. Bu özellikler için de azami değerlerde oludğu gibi auto, yüzdelik (%) yada uzunluk (px, em… vb) değerlerinden herhangi birini kullanabilirsiniz.
<code>
<head>
<style type=”text/css>
p{min-height:100px}
</style>
</head>
<body>
<p> bu paragrafın asgari yüksekliğği 100px olarak atanmıştır. </p>
</body>
<head>
<style type=”text/css”>
p {min-width:50px;}
</style>
</head>
<body>
<p> bu paragrafın asgari genişliği 50 px olarak atanmıştır. </p>
</body>
</code> örnek kodlarımızı bu yazımızda tamamladık.
Bir sonraki yazımızda sınıflandırma özellikleriyle ilgili paylaşımımız olacak. Vakit ayırdığınız için teşekkür ederiz. Başarılar dileriz.
Web tasarım çalışması yaptırmak ve web tasarım ile ilgili bilgi almak için,





