HTML Web Tasarım Buton Oluşturma
HTML Web Tasarım Buton Oluşturma, Buton Oluşturma, Butonlar, Buton Kodlama, Web Tasarımı Buton Düğmeleri, Web Tasarım Buton Kodlama, HTML Web Tasarım Buton Kodları, Html Web site buton oluştur, Forum sitelerinde buton oluşturma, Submit butonu, Submit Buttons Code, buton kodları oluştur, Buton kodları nasıl oluşturulur, Web Tasarımı buton kodları gibi sorgular yazarak web sitemizi ziyaret eden değerli ziyaretçimiz web sitemize hoş geldiniz.
Bugünkü konumuz web tasarımı yaparken özellikle forum siteleri kodlarken kullandığımız submit yani gönder butonları, genelde sitelerin iletişim sayfalarında, forum sitelerinin üye girişlerinde, veri girişi yaptıktan sonra, dosya ekledikten sonra kullandığımız gönder butonları.
Forumların sayfaya gelen ziyaretçiler tarafından doldurulduktan sonra size gönderebilmeleri için bir onaylama (submit) düğmesine ihtiyaç ardır. Bu sefer type özniteliği ile text değerini değil submit değerini kullanacağız. Ayrıca düğmenin üzerinde görünecek ifadeyi de value özniteliği ile belirleyeceğiz.
Kullanım
<input type=” value=”Gönder”/>
Ayrıca kişinin dilediğinde formu baştan doldurabilmesi için form içeriğini temizleyen bir düğme eklemek de kullanıcıların işini kolaylaştıran bir özelliktir.
Kullanım
<input type=”reset” value=”Temizle”/>
Örnek
<tr>
<td> </td>
<td> <input type=”submit” value=”Gönder”/>
input type=”reset” value=”Temizle”/> </td>
</tr>
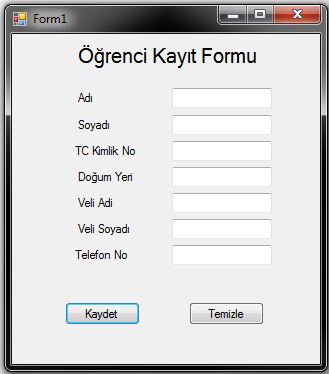
Buton örneğimizden sonra formumuzun geldiği hal aşağıdaki gibidir.
Onay Kutuları,
Cevabın birkaç seçenekte sınırlı olduğu durumlarda onay kutularını kullanmak akıllıca olacaktır.
Onay Kutusu İçin,
<input type=checkbox” name=”id” value=”Evet”/>
şeklinde type değişkeni için checkbox değerini kullanıyoruz. Onuy kutucuklarından birinin (mesela evet ve hayır olarak iki kutucuğumuz varsa evet kutucuğunun seçili olmasını isteyebiliriz.) Varsayılan olarak seçili gelmesini istiyorsanız checked=” değişkenini de eklemelisiniz.
<input type=”checkbox” name=”id” value=”Evet” checked=” checked”/>
Örnek
<tr>
<td> Medeni Durumu: </td>
<td> <input type=”type=”checkbox” name=”medeni durumu” value=”evli”/>Evli
<input type=”checkbox” name=”medeni” value=”bekar”/> Bekar </td> </tr>
Radyo Düğmeleri
Bir gurup seçenek arasından tercih yapma mantığına dayanan bu form elemanı da çok işlevseldir.
Kullanımı
<input tpe=”radio” name=”id” value=”Flash” /> Flash <br/>
<input tpe=”radio” name=”id” value=”Photoshop” /> Photoshop<br/>
<input tpe=”radio” name=”id” value=”Fireworks” /> Fireworks <br/>
Her düğmenin yanına düğmenin metnini ve düğmelerin alt alta gelerek düzgün görünmeleri için de <br/> etiketini ilave ettik.
Örnek
<tr>
<td> Uzmanlık Alanı </td>
<td> <input type=”radio” name=”uzman” value=”Flash” /> Flash <br/>
<input type=”radio” name=”uzman” value=”Photoshop” /> Photoshop <br/>
<input type=”radio” name=”uzman” value=”Fireworks” /> Fireworks <br/>
bir sonraki html web tasarım dersimizde açılık seçenek kutularının kodlanmasını öğreneceğiz bugünkü makalemizde sona geldik vakit ayırdığınız için teşekkür ederiz, giriştiğiniz bu zorlu yolda başarılar dileriz…